Following the designs, we need an intermediate modal when a user tries to pin / unpin a message that 1) displays the message and 2) allows the user to confirm their requested action.
Because we are rendering a Message, there were two Providers we needed to avoid the invariants.
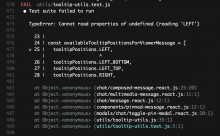
Firstly, the useMessageTooltipReplyAction requires an inputState. I define the inputState in tooltip-utils since the target message should
have access to the context, as opposed to it being null in the modal.
Secondly, the messageListContext is required to be defined since Message renders a TextMessage.
Linear: https://linear.app/comm/issue/ENG-3446/pop-up-a-pinunpin-modal-when-the-tooltip-icon-is-clicked
Depends on D7308