Details
Details
Tested the selected color outer ring in ColorSelectors and EmojiAvatarCreation and got the following in light and dark mode:
ColorSelectors (does not use the outerRingSelectedColor prop):
Dark:
Light:
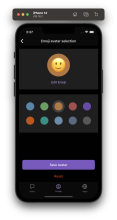
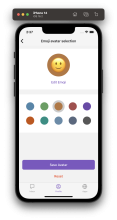
EmojiAvatarCreation: (used modalSubtext entry from colors.js as the outerRingSelectedColor prop)
Dark:
Light:
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage