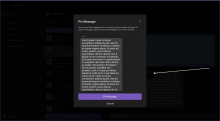
Currently, the tooltip displays below the pinned messages modal when a message is hovered over. This is because of the z-index property in the ModalOverlay component.
The solution here is to make the tooltip container, icons, and label to have a z-index of 5 so it displays above the modal. This visually has no effect on the tooltip in chat.
Linear: https://linear.app/comm/issue/ENG-3451/show-message-tooltip-on-hover-in-the-pinned-messages-modal
Depends on D7505