Part of ENG-4319.
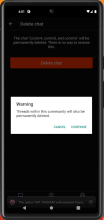
Before deletion, the user is warned about possible contained chats. For subchannel deletion, the modal looks like this:
iOS:
Andriod:
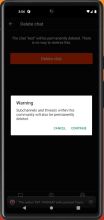
When deleting a whole community, message changes:
iOS:
Android:
When there are no contained chats, the confirmation modal does not pop up.
Depends on D8526.