Add additional styles for Menu, so it could be used in modal (where the menu design is a bit different)
Default styling (in thread actions menu) remains the same, although the menu will a bit lower than it should. After the next diff (moving rendering into portal) it will look ok.
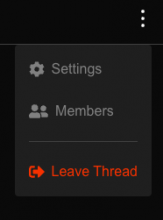
Menu with thread actions:
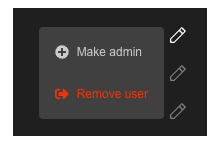
Menu in modal: