PLEASE NOTE THAT THIS DIFF AND SUBSEQUENT DIFFS IN THIS STACK WILL NOT BE LANDED UNTIL MORE OF THE REDESIGN IS READY SINCE THIS WILL CAUSE REGRESSIONS IN PROD
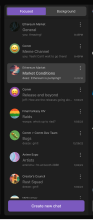
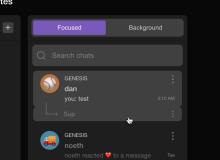
This diff updates the chat thread list ui to match the ui of the new web app redesign. The new chat thread list ui has a border radius on the selected/hovered chat items and the chat items also have a row gap in between each item. Additionally the padding for the create new chat has also been updated. Here are the screenshot of the figma for reference:
Linear task: https://linear.app/comm/issue/ENG-5970/update-the-ui-for-the-selected-chathovered-chat-thread
Depends on D10528