adds an extender to remove gap between lines. It's not perfect. I need to figure out a way to make it blur so it matches the svg more closely. If you zoom in you can see it but, it's very very slight. This diff will unblock the rest of the stack
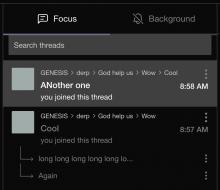
before:
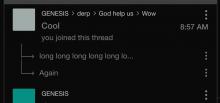
after: