Depends on D5110
Context: here
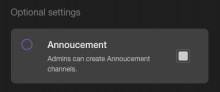
Added possibility to change input type of EnumSettingsOption from "radio" to "checkbox" and added iconPosition param to set vertical position of the left icon.
Additionally, setting cursor icon to pointer, when we hover on it.
Now, according to Figma design, we could use one component to create both radio and checkbox options.