Depends on D5186
Context: here
Introduce modal for creating subchannels on web.
We would like to allow users to compose community subchannels on the web.
This diff contains complete user interface for creating all 4 allowed types of subchannels (open/secret; standard/announcement).
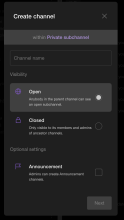
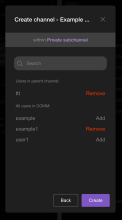
In this component, we use Stepper first time. This modal contains 2 pages/steps:
- SubchannelSettings, which is intended for changing subchannel configuration
- SubchannelMemebers, which contains potential members list, last step