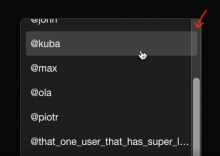
Keyboard support for typeahead is here.
The diff is rather big, but it would be trouble some to split it up as changes to utility functions
would affect already working code. So it was either to create non-building diffs or create one big diff.
In utils it's mainly adding new functions and some refactor of others.
In chat-input-bar we use state and callbacks added in previous diff to control overlay.
Most interesting changes in typeahead-tooltip which I'll try to explain in inlines.
According to last retro I'm not adding final blocking reviewer until I get initial review from one of those.