Details
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
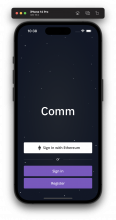
Looks way better than what we have now!
The image asset is pretty low-resolution (35x57). It looks okay where it's being used at the moment, but would've preferred an SVG asset. Looks like this one is equivalent: https://upload.wikimedia.org/wikipedia/commons/0/05/Ethereum_logo_2014.svg
| native/account/logged-out-modal.react.js | ||
|---|---|---|
| 632 ↗ | (On Diff #19788) | We already have purpleButton defined in colors.js. Ideally we'd consume that here if it doesn't require too much refactoring to call useStyles in the wrapping Connected functional component. |
Following generated with SVGR (https://react-svgr.com/playground/?native=true) would work with minor modification (changing the name, typing the component return type as React.Node, etc)
import * as React from "react" import Svg, { Path } from "react-native-svg" const SvgComponent = () => ( <Svg width={256} height={417} xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid" > <Path fill="#343434" d="m127.961 0-2.795 9.5v275.668l2.795 2.79 127.962-75.638z" /> <Path fill="#8C8C8C" d="M127.962 0 0 212.32l127.962 75.639V154.158z" /> <Path fill="#3C3C3B" d="m127.961 312.187-1.575 1.92v98.199l1.575 4.6L256 236.587z" /> <Path fill="#8C8C8C" d="M127.962 416.905v-104.72L0 236.585z" /> <Path fill="#141414" d="m127.961 287.958 127.96-75.637-127.96-58.162z" /> <Path fill="#393939" d="m0 212.32 127.96 75.638v-133.8z" /> </Svg> ) export default SvgComponent
I got the SVG working but it's rendering way too large. How do I go about making it smaller?
| native/account/logged-out-modal.react.js | ||
|---|---|---|
| 472 | Think lowercasing the "I" in "In" would match what I would expect and what I see others doing: | |
| native/account/logged-out-modal.react.js | ||
|---|---|---|
| 472 | Ignore the last which is "Sign up," meant to attach: | |