Replace FontAwesome icons with correct ones from SWM Icon Pack (following Figma design)
Details
Details
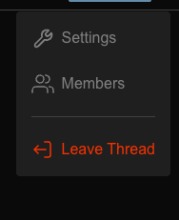
Run web app and check if icons are correct in thread actions menu and members actions menu in members modal.
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable