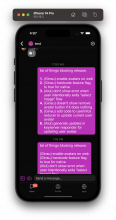
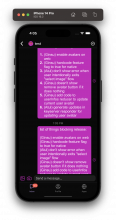
The avatar should not be part of the width constraint. The width constraint is only meant to apply to the content. This change fixes ENG-3826, and makes the width match for non-viewer and viewer (no avatar) messages.
Our ability to use this fix is actually kind of a coincidence... this diff sidesteps the issue more than anything. It's lucky we don't need to include avatar here... if we did, we would probably be facing a serious React Native bug. Including this simplified non-working example for future reference: https://gist.github.com/Ashoat/f0f00496d17db8df18c2cf21f753f469
Depends on D7697