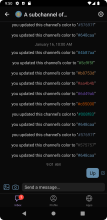
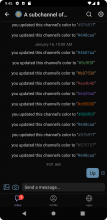
issue: https://linear.app/comm/issue/ENG-3925/long-names-intersecting-with-search-button
from documentation (https://reactnavigation.org/docs/3.x/stack-navigator/#headertitlecontainerstyle):
By default, headerTitleContainerStyle is with an absolute position style and offsets both left and right. This may lead to white space or overlap between headerLeft and headerTitle if a customized headerLeft is used. It can be solved by adjusting left and right style in headerTitleContainerStyle and marginHorizontal in headerTitleStyle.
Our problem was with the headerRight, but an analogical solution worked