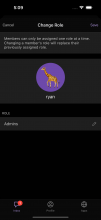
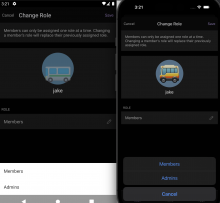
This is the screen that contains the information (user avatar, username, role change description and role change options) to allow admins to change roles for a specific user. The navigation and the
header left/right buttons will come in the subsequent diffs to make this one easier to review.
Depends on D8155