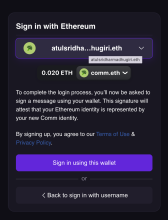
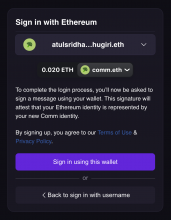
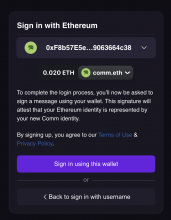
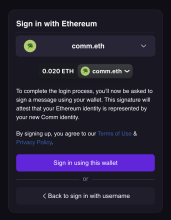
We want to shorten addresses and long ENS names to fit within ConnectedWalletInfo. Similar to the RainbowKit ConnectButton, we add an ellipsis in the middle of the string if it's too long and display 10 characters of the prefix and suffix. We show the full address on hover so the user can check the full address (which RainbowKit doesn't do, but figured it doesn't hurt).
Depends on D6633