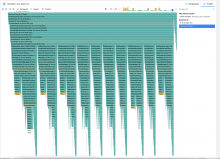
Looking at the Flamegraph in the React Developer tools I was surprised to see that A. rendering Timestamp took a good amount of time and B. re-renders were expensive.
The memoization here ensured that Timestamp only renders once when we navigate to the MessageList.
This isn't a huge deal compared to some of the other components that can be optimized, but it was a super quick improvement (~3ms per message... which when multipled by eg 8 messages is ~24ms which is a bit more than a frame)