issue: https://linear.app/comm/issue/ENG-3049/fix-tabs-header-container
In D6734 I missed the fact that Tabs was also used in some modals. This made them display incorrectly - not like in our designs. This diff fixes that by applying different styles based on a
flag passed as a prop. I dodn't create a separate component, because they would differ in only two lines. Instead, I change the css they use, like we do in NavigationPanel.
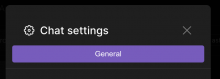
Before fix:
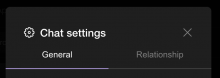
After fix:
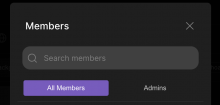
And the tabs in chat still styled according to the new designs:
Here are the tabs on commit d6865be7150cb1e2c63bfd64faf03c34af842163, before my changes that introduces the bug (they look the same):