What we really want is the gap style introduced in React Native 0.71.
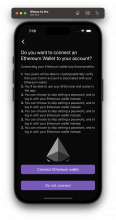
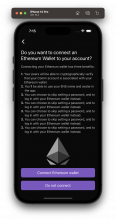
To make it so we have a consistent 16px above, between, and below buttons, my approach in this diff is:
- Add a RegistrationButtonContainer that always applies an 8px margin above and below buttons.
- Make all RegistrationButtons apply an additional 8px margin above and below themselves.
Depends on D7831