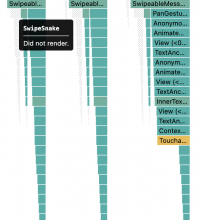
As mentioned in D9053, SwipeableMessage is "expensive" to render. As I've been looking through the flamegraphs it seems like a general trend that gesture handlers/Reanimated components are expensive to render and we should memoize as agressively as possible so we only "eat the cost" once.
In this diff I add more memoization to SwipeableMessage to reduce re-renders of the nested SwipeSnake and PanGestureHandler components.
Depends on D9053