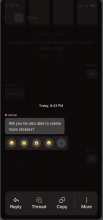
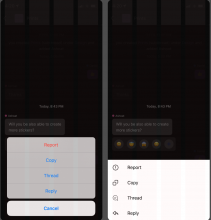
introduced more action to tooltip actions. The more action will only render if a fixed tooltip has more than 3 different actions. This is why only the non-viewer text message has this option. I am aware that some animations are a bit glitchy and there should only be a separator between the more button and the rest of the buttons, but I felt that addressing that was outside the scope of this diff.
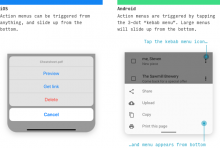
Link to @expo/react-native-action-sheet repo
Here are the figma screenshots to reference the designs: