Related issue: https://linear.app/comm/issue/ENG-2437/address-feedback-from-design-team-on-light-mode (see discussion in comments)
The background of items in sidebars modal and subchannels modal was beging set to the same value as the modals background in the dark mode, and a different value in the light mode, which resulted in a very weird effect. By removing the
backgroundColor option I'm setting it to be transparent, so now elements have the same background colour as the modal, which is what we want.
This is what used to happen:
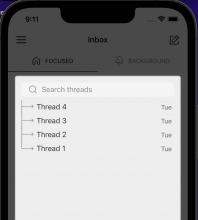
This is what happens now: