Issue: https://linear.app/comm/issue/ENG-2740/add-navigation-state-info-to-the-top-bar
Navigation state info will be displayed in the Topbar component. It used to be in ChatMessageList container. Now, in ChatListContainer we will only display the name of the chat.
I split ThreadTopBar component into two: the one that will be displayed in the Tobbar, that includes the ThreadAncestors, but doesn't have the ThreadMenu, and a complementary component, that is used in the
ChatMessageListContainer. I will change the NavStateInfoBar further, accordinng to the designs, in the following diffs.
Some files were additionally moved to keep the code correctly divided into folders.
Details
Details
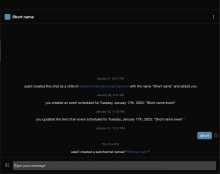
Run web app, checked that the header of ChatMessageListContainer displays only chat's: name, colour square and menu button. I also exchanged ThreadTopBar in ChatMessageListContainer for NavStateInfoBar and check that is displays correctly:
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
| web/navigation-panels/nav-state-info-bar.react.js | ||
|---|---|---|
| 25–34 | We don't use threadMenu here so could we simplify the topBarContainer and topBarThreadInfo divs and css classes into one? | |