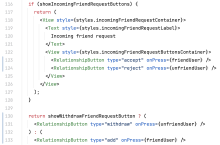
This diff introduces the UserProfileRelationshipButton component that will be rendered on a user profile. This button will be used to do relationship actions such as sending/withdrawing a friend request and accepting/rejecting a friend request between the viewer and the user of the profile
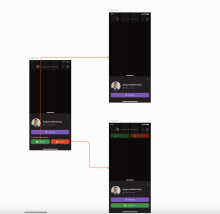
Figma designs:
Sending/withdrawing friend request:
Accepting/rejecting friend request:
Friends:
block in either direction is active:
Depends on D9252