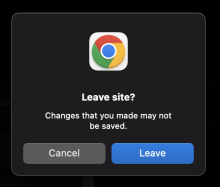
Display confirmation alert when the user leaves the page with unsaved edit.
Details
- Entered edit mode,
- Closed tab without making any changes -> no alert,
- Closed tab with some changes -> alert displayed,
- Exited edit mode, checked if the alert is not displayed after closing the modal.
Screenshot:
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 111 |
| |
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 111 | I used the code from the official docs: Their example: const beforeUnloadListener = (event) => {
event.preventDefault();
return (event.returnValue = "");
}; | |
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 111 | It is done that way due to the compatibility, quote from docs:
| |
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 111 | Thanks for explaining. Can you clarify why you're returning event on line 108? | |
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 111 | It's because of the eslint: Arrow function expected no return value. eslint(consistent-return) | |
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 111 | Does this function need to return something? Can't we just have two bare return;s? | |
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 92 ↗ | (On Diff #26647) | Event | string is a very strange return type. Let's figure out what the return type should be. Is return undefined or return null possible? |
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 92 ↗ | (On Diff #26647) | Both works. Updated with return null. |