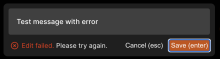
Added editing GUI
Details
- Reviewers
michal inka - Commits
- rCOMM2257ec1f96ba: [web] Added EditTextMessage component
Tested in later diffs, if the editing GUI looks correct.
Screenshot:
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 21 ↗ | (On Diff #26489) | There will be two copies of this component. One in the background, which will be used to determine the position of the second one - modal. This property will be used to differentiate between those. |
| web/chat/edit-text-message.css | ||
|---|---|---|
| 48–57 ↗ | (On Diff #26575) | I think some of these are now unnecessary if you are using <Button>. In particular, the rest of our buttons have a border-radius of 8px. If designs don't call for anything else we should keep it the same. |
| web/chat/edit-text-message.react.js | ||
| 74–84 ↗ | (On Diff #26575) | Is there a reason why we split it into multiple components? Normally we do it when we have an older class component and we want to use hooks. |
Just a few more points about the buttons, otherwise looks good!
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 32 ↗ | (On Diff #26620) | I think var(--fg) is the default so you can remove it. |
| 61–66 ↗ | (On Diff #26620) | Not sure how troublesome it would be but Button has filled and text variants that could be used here. It would give us a nice animation on the "Save" button. But if it turns out to be more complicated, we can keep this. |
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 30–33 ↗ | (On Diff #26620) | You're redefining this on every invocation right now, which is very bad for performance. Please wrap in a useMemo |
| 34–36 ↗ | (On Diff #26620) | If you end up keeping this, it should be defined at the component root. You're redefining it on every invocation right now, which is very bad for performance |
| web/chat/edit-text-message.react.js | ||
|---|---|---|
| 25 ↗ | (On Diff #26622) | I added it to remove the default filled variant background. I had to set the filledvariant because otherwise it wasn't vertically centered correctly. |
Address review
| web/chat/edit-text-message.css | ||
|---|---|---|
| 18–25 | Did you mean simply moving it to the .iconContainer? If so, it doesn't work. | |
| web/chat/edit-text-message.react.js | ||
| 25 | I don't think it can be easily moved to the edit-text-message.css without touching the Button component.
| |
| web/chat/edit-text-message.css | ||
|---|---|---|
| 18–25 | I mean merging it into .icon {
color: var(--error);
height: 16px;
display: flex;
}applying it to the XCircleIcon and removing the icon container. | |