issue: ENG-8931
Details
Details
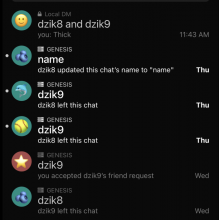
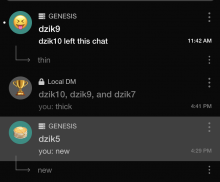
Please see the screenshots:
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
Comment Actions
I changed some things compared to what we discussed on linear: I updated spacing, and changed the color of the icon on web to match breadcrumbs
| web/chat/chat-thread-list.css | ||
|---|---|---|
| 297 ↗ | (On Diff #44124) | Text is 18px high, and has padding padding: 8px 0 2px 0;. The icon is 19px high. I wanted the text and icon to be more or less aligned |
| native/chat/chat-thread-list-item.react.js | ||
|---|---|---|
| 154–158 ↗ | (On Diff #44124) | I don't think the memoization is beneficial here. |