Add reply icon to inline engagement component https://www.figma.com/file/L675ETKDnGaSwlpZAw4MIC/Mobile-App?node-id=344%3A491
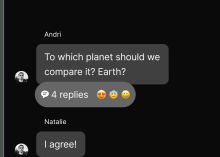
What's currently implement. I think this makes sense.
Figma has the icon flipped the other way which doesn't seem consistent.
Adding @ashoat as a blocking review since I'm diverging from the design a bit.