I should've covered this in D5891. Without this, I think the screen behind the modal won't appear on Android.
Details
Details
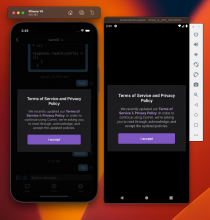
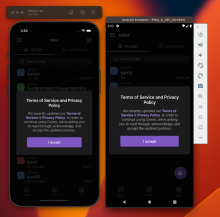
I haven't had a chance to test this, but my theory is that without this, the Terms & Privacy modal appears on Android with the background completely black. @kamil, have you seen this on Android?
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
| native/navigation/root-navigator.react.js | ||
|---|---|---|
| 162 ↗ | (On Diff #21161) |
I've seen it, but I thought it was supposed to look like this because I compared it to other app modals I tested this for you After: |
Comment Actions
FYI I can't see those screenshots because of this issue, but I assume you're showing that the change was positive since you accepted the diff, so I'll go ahead and land