Add new styling to sidebar/reply in chat view.
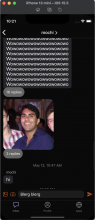
received content + image:
sent media + content:
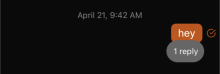
small amount to content:
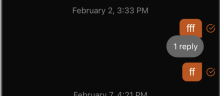
small with cluster:
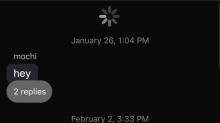
small received:
Open questions:
- When sliding a message reply doesn't change position: . That's the current functionality, but also the old inline sidebar was under the message, not positioned on a bottom overlap which makes this effect look odd. I think we should have the reply move with the animation. @ashoat, what're your thoughts. I can address it in the following diff.
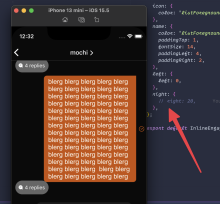
- - this error was showing up before I created my stack. I can fix it up at the end of the stack if that makes sense.
Follow Up:
- I still need to change the component name to match web, inline-sidebar --> inline-engagement-text.
- handle 10+ replies.