In the desgins for the keyserver selection modal, the text of the keyserver remove info changes based on if you are currently connected to the selected keyserver or not. This diff introduces this functionality to the keyserver selection modal
For context here are the figma designs:
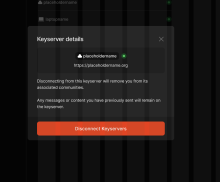
connected:
disconnected:
Linear task: https://linear.app/comm/issue/ENG-5497/introduce-remove-keyserver-ui