This diff introduces the UserProfileMessageButton component that will be rendered on a user profile. This button will be used to navigate to a thread between the viewer and the user of the profile
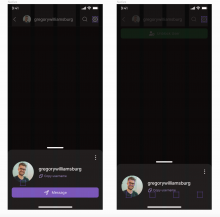
Figma designs (left is when there in no block in either direction and right is when there is a block in either direction):
Depends on D9247