The first step to introducing the user profile menu is that we need to create a user-profile className variant in Menu. This className handles things like the menu background color, the placement, and the color of the content
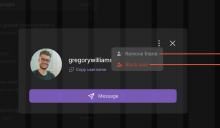
Screenshot of designs:
Part of https://linear.app/comm/issue/ENG-5225/introduce-userprofilemenu
Depends on D9455