Solves https://linear.app/comm/issue/ENG-4304/update-invite-links-copy
- web/invite-links/accept-invite-modal.react.js
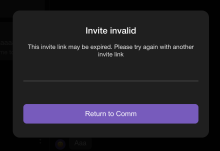
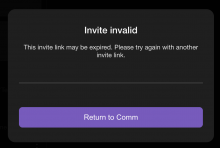
- buttons in Comm typically don't capitalize every word. "Accept Invite" should probably be "Accept invite"
- the string "This invite link may be expired, please try again with another invite link" contains a grammatical error called a "comma splice". perhaps it should be replaced with two sentences: "This invite link may be expired. Please try again with another invite link"
- web/invite-links/invite-links-menu.react.js
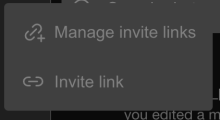
- buttons shouldn't capitalize every word. "Invite Link" should probably be "Invite link"
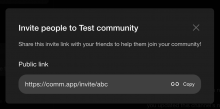
- web/invite-links/view-invite-link-modal.react.js
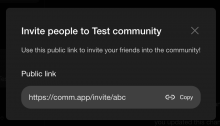
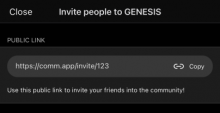
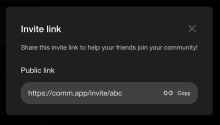
- I worry about including user-generated content in modal titles. "Invite people to ${resolvedThreadInfo.uiName}" could perhaps just be "Invite link"? this one is hard to judge without a screenshot... would it be confusing to not see the community name anywhere?
- I'd like to replace "Use this public link to invite your friends into the community!" with "Share this invite link with your friends to help them join your community!", but I'm not sure if it's too long. would like to see a screenshot
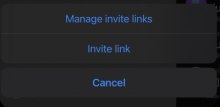
- native/invite-links/invite-links-button.react.js
- buttons shouldn't capitalize every word. "Invite Link" should probably be "Invite link", and "Manage Invite Links" should be "Manage invite links"
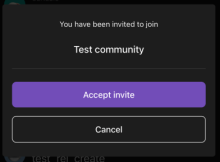
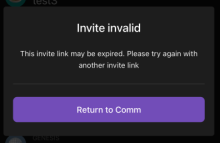
- native/navigation/invite-link-modal.react.js
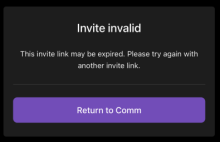
- buttons shouldn't capitalize every word. "Accept Invite" should probably be "Accept invite"
- "This invite link may be expired, please try again with another invite link" contains a comma splice". we should update it to match my recommendation on web above. (separately, should we store this copy somewhere in lib to avoid copy-pasting between web and native?)
- native/invite-links/view-invite-links-header-title.react.js
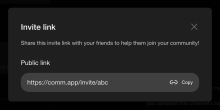
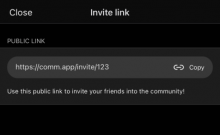
- same concern as web/invite-links/view-invite-link-modal.react.js above. can we avoid including the community name in the title?
- native/invite-links/invite-links-navigator.react.js
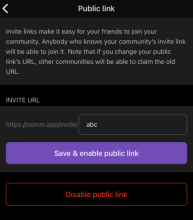
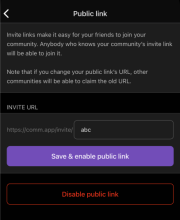
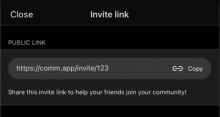
- "Public Link" should probably be "Public link". I think we take the same approach to capitalization of titles that we do with buttons
- native/invite-links/view-invite-links-screen.react.js
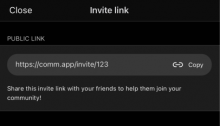
- same as web: "Use this public link to invite your friends into the community!" should be "Share this invite link with your friends to help them join your community!", if there is enough space for it
- native/invite-links/manage-public-link-screen.react.js
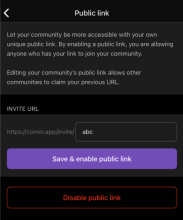
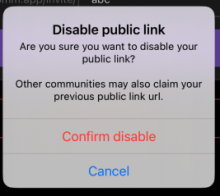
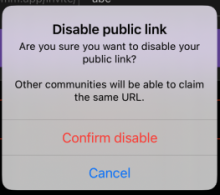
- I think we can remove this sentence: "Members who have your community’s public link but have not joined will not able to with the disabled link." the Alert is already too long, and I think this should be obvious to the reader
- "Other communities may also claim your previous public link url." <-- first of all, URL should always be capitalized. I think we can replace this with "Other communities will be able to claim the same URL."
- the text that starts with "Let your community be more accessible" should be replaced: Invite links make it easy for your friends to join your community. Anybody who knows your community's invite link will be able to join it. Note that if you change your public link's URL, other communities will be able to claim the old URL.
Depends on D8419