Per the designs, we want to add a 'Linked devices' section in the profile screen. It will remain empty while the device list is in progress, but it will be the intermediate screen in accessing the barcode scanner so it's necessary to add for now. I've rendered it only if it's in development mode though so it won't be released to the public.
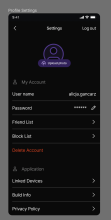
Designs:
One thing to note is that LinkedDevices needs to accept props, otherwise we get this error in profile.react.js:
Cannot create `Profile.Screen` element because property `navigation` is missing in function type [1] but exists in props [2] in property `component`.Flow(prop-missing)
Depends on D8763