issue: ENG-8617
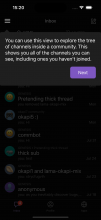
This button will mavigete to the next tip and dismiss the tips in the last tip.
Details
- Reviewers
tomek will - Commits
- rCOMM30047630da0e: [native] Add <next> button to nux tips
Tested with following diffs, tested that the button navigates to the next tip and dismisses on the last tip
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
Some visual requests, feel free to do this in a separate task / diff if you prefer:
- Can we add some margin around the tooltip?
- Can we reduce the font size somewhat?
- Can we reduce the bottom padding below the button?
- Can we make the button a little smaller?
| native/tooltip/nux-tips-overlay.react.js | ||
|---|---|---|
| 375–379 ↗ | (On Diff #43389) | Wondering if going back and navigating to a new screen can cause some issues - e.g. could it render an app in a state where the tooltip isn't shown before we show the next tooltip? Have you checked if we can set the navigation params without actually navigating? |
| 416 ↗ | (On Diff #43389) | We shouldn't use RegistrationButton here, because it isn't a registration. Is there a reusable component we can use? Or maybe, we should rename this button to become more reusable? |
| native/tooltip/nux-tips-overlay.react.js | ||
|---|---|---|
| 375–379 ↗ | (On Diff #43389) | Another option could be to group all the tips inside one stack navigator and use replace instead of navigate. https://reactnavigation.org/docs/stack-navigator/#replace |
Created ENG-9058 to address this, and the opacity blinking effect
| native/tooltip/nux-tips-overlay.react.js | ||
|---|---|---|
| 375–379 ↗ | (On Diff #43389) | This should behave like this, because the tips have exiting and entering animations, so they should not replace one another instantly. |