Added possibility to label the messages to display ‘Edited' label in next diffs.
Details
Details
- Run the app.
- Added the label to every message.
- Checked if the labels are displayed correctly both with text messages and with images.
- Checked if Reactions/Threads are also correctly positioned next to the label.
- Checked if labels in a few messages in a row do not take too much space.
- Checked displaying on both the left and right side of the chat.
- Checked displaying on both iOS and Android.
- Checked displaying on both dark and light mode.
Screenshots (iOS / Android):
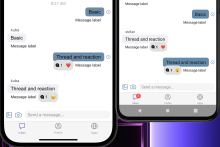
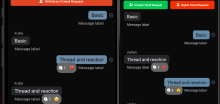
- Light mode:
- Dark mode:
- Few messages in a row:
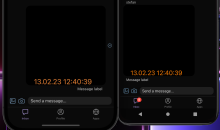
- Image:
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
Comment Actions
Will this affect the height of the item? Have you made the necessary changes to the height determination code (textMessageItemHeight)?
Comment Actions
Done in https://phab.comm.dev/D7066, because that is where it was used for the first time.
Comment Actions
Just nits, but requesting changes because some of them are non-obvious and I want to confirm it's implemented right before you land :)
| native/chat/inline-engagement.react.js | ||
|---|---|---|
| 130–132 ↗ | (On Diff #24071) | We can move this below the !label check to avoid unnecessary computation |
| 142 ↗ | (On Diff #24071) | Use "De Morgan's law" |
| 172 ↗ | (On Diff #24071) | Please always avoid inline logic from within JSX. JSX should be a "leaf node" in the AST |