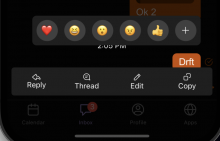
Added Edit button to the tooltip, which selects a message for editing. It is shown only for messages in which the author is the viewer. The edit button is hidden behind the EDIT_BUTTON_DISPLAY feature flag.
Details
Details
- Reviewers
michal inka ginsu - Commits
- rCOMMafba840f9fb3: [native] Added edit button to the Tooltip
Checked if the edit button displays correctly in the tooltip.
Checked if the buttons are correctly handled and if there are many of them.
Checked if the state is correctly changed in dev tools.
Checked if the button is only shown for users from staff.js.
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage