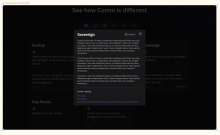
This diff introduces the feature modal that will pop up whenever a user clicks on a feature comparison card. This diff just introduces the structure and style of the modal and subsequent diffs will put everything together. The ui for the modal did deviate a bit from what is on the Figma design; however, given the structure of the competitor data copy, I thought it was better to have some separation between the texts and to show the company logos, instead of just one giant paragraph (cc @ted). Here is a screenshot of the figma for reference:
Depends on D8537