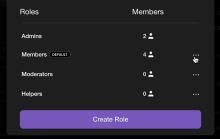
This diff introduces the dropdown select options to edit a role and delete a role. The implementation of editing roles will come in the next diff, and the implementation of deleting roles will come in the following one. Here, all roles besides Admins can be edited (we don't have a better way to check for Admins than by name for now, once ENG-4155 is taken on, that will be the better way). Similarly, all roles besides Members and Admins can be deleted.
Part of ENG-4429 and ENG-4431.
Depends on D8597