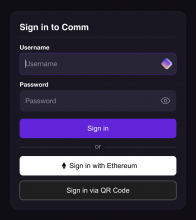
While the QR code work is still in progress, we want to display a login via QR code button hidden by an if (isDev) check to ensure it's not shown in production (also because ultimately the screen's location will be moved to the main login method, but while it's impossible to login via QR at the moment, this is the next best way to access the flow).
Addresses ENG-4584
Confirmed with Ted regarding the designs of this button in the design channel on Comm
Depends on D8806