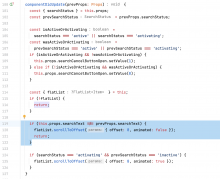
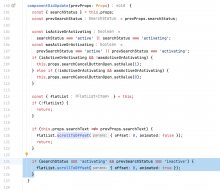
Replace componentDidUpdate with three useEffects that should fire in the same conditions.
This diff is just one step in the process of converting ChatThreadList into a functional component. When this work is done, we will be able to avoid a lot of re-rendering and hopefully improve performance quite a bit.
Depends on D9189