issue: ENG-8544
Details
- Reviewers
tomek will ashoat - Commits
- rCOMM0a5a8544b159: [native] Create muted tab tip
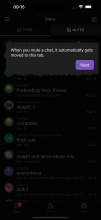
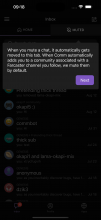
Please see the video:
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
| native/navigation/muted-tab-tip.react.js | ||
|---|---|---|
| 27–32 ↗ | (On Diff #43391) | Memoizing simple strings usually isn't beneficial, but also shouldn't hurt. |
| native/navigation/muted-tab-tip.react.js | ||
|---|---|---|
| 27–32 ↗ | (On Diff #43391) | And I think it looks much better when the string is a result of a function call basically. |
| native/navigation/muted-tab-tip.react.js | ||
|---|---|---|
| 34–38 ↗ | (On Diff #43391) | It is a component that has the type ComponentType. |
The video in the Test Plan doesn't seem to show the right text. Can you share a screenshot of just mutedTabTipTextBase, and both mutedTabTipTextBase + mutedTabTipTextIfFID?
Requesting review because the changes are significant
I don't see a better way of doing this. The styles in materiar-top-tabs lib are inlined in MaterialTopTabBar.
| native/navigation/muted-tab-tip.react.js | ||
|---|---|---|
| 22 | Is it intentional to have a leading white space? | |
| native/navigation/muted-tab-tip.react.js | ||
|---|---|---|
| 22 | Yes! We don't want a trailing white space in the previous string, since it might be displayed alone. But this string is always concatenated with the first. So it includes the white space that separates the sentences | |