Added the possibility to label the messages to display 'Edited' in the next diffs.
Details
- Run the app.
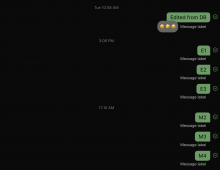
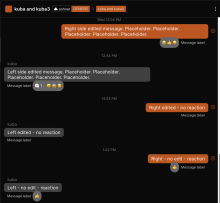
- Added the label to every message.
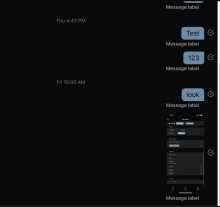
- Checked if the labels are displayed correctly both with text messages and with images.
- Checked if Reactions/Threads are also correctly positioned next to the label.
- Checked if labels in a few messages in a row do not take too much space.
- Checked displaying on both the left and right side of the chat.
Screenshots:
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
| web/chat/inline-engagement.css | ||
|---|---|---|
| 87 ↗ | (On Diff #23573) | It's used when we only display the label, without reactions/thread icons. Did it this way in order to save space between messages without any reactions/threads. |
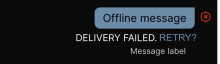
Can you check what it looks like with the "Delivery failed. RETRY?" text which appears when sending a message, and attach a screenshot? Not sure if this case was considered in the designs.
I don't think we use positioning: 'center' anywhere but can you check if it looks ok?
I'm not sure if it is the case. For now, displaying both 'delivery failed' and the label ('Edited') at the same time is impossible. For editing messages, there will be another notice if it fails to deliver.
Anyway, here is the screenshoot:
I don't think we use positioning: 'center' anywhere but can you check if it looks ok?
It is used in RobotextMessage component.
@kuba can you reach out to Ted on the design team regarding this? Design above looks weird, I would at the least swap the order of the two
I'm not sure if it is the case. For now, displaying both 'delivery failed' and the label ('Edited') at the same time is impossible.
Oh yeah, that makes sense, sorry!
I'm not sure if it is the case. For now, displaying both 'delivery failed' and the label ('Edited') at the same time is impossible.
Ah, I didn't realize. Perhaps it's not so important for the design team to take a look at it, then. But it might be good for us to "align" the delivery failed with the Edited (so that when left-aligned, all their text is left-aligned in the same place, and vice versa for right-aligned)
Aligned 'Delivery failed' notice to the message label. Only for the right side, because we can't get delivery failed on the left side.
Thanks!! Can you send that over to Ted on the design team to make sure he approves of the changes to FailedSend? (It's worth mentioning to Ted that it's not possible for both FailedSend and the edited label to appear at the same time.)
Left a few comments inline. Should we also add a condition to the if condition in composed-message to render the inline engagement?
Also, I personally feel like the label for edited messages should be below the reactions/threads and not to the left/right of it. Could you link or send a screenshot of what the figma has?
| web/chat/inline-engagement.react.js | ||
|---|---|---|
| 21 ↗ | (On Diff #23714) | I think this can just be this |
| 97–102 ↗ | (On Diff #23714) | We can move this outside the useMemo hook |
| 113 ↗ | (On Diff #23714) | We shouldn't use ternary conditions inside JSX https://www.notion.so/commapp/Use-ternary-conditionals-sparingly-f4ba44a10259403592a1d15440a9847e |
Sure, here is the latest version of the designs:
https://linear.app/comm/issue/DES-38#comment-3d7826f4
Few comments above this comment there is original figma design.
| web/chat/inline-engagement.react.js | ||
|---|---|---|
| 117 | Can we please avoid inline logic in JSX? JSX should be a "leaf node" in the AST | |
| web/chat/inline-engagement.react.js | ||
|---|---|---|
| 21 ↗ | (On Diff #23714) | Hey sorry this took me so long to reply... I did not consider RobotextMessage, but you are right! thanks for clarifying! |