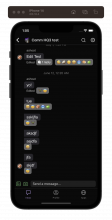
The next step to redesigning the InlineEngagement component is to split out each reaction into its own pill. In this diff we introduced a regression where we got rid of the spacing between the sidebar pill and the first reaction pill; however, we will address this regression in the very next diff
As mentioned in a previous diff, this diff breaks the chat height measurement. As such this diff and subsequent diffs won't be landed until the rest of the native inline engagement work w/ correct height measurement is completed
Depends on D8497