issue: https://linear.app/comm/issue/ENG-3405/create-a-header-with-the-search-input-field
This will be used in the message search screen. Some design changes were discussed by me and Ted, and noted on Linear.
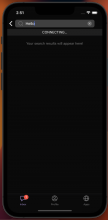
iOS:
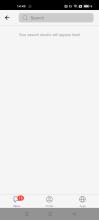
Android:
The search button:
Android:
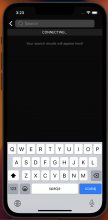
iOS (my simulator for some reason refuses to show me the keyboard in english, but "szukaj" is "search" in polish):