When a link is created, on manage links modal there should be a button which opens disable link modal.
https://www.figma.com/file/a1nkbWgbgjRlrOY9LVurTz/Comm-%2F-Desktop-app?node-id=11341%3A280056&mode=dev
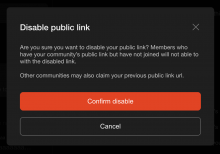
Disable links modal should allow disabling link or going back.
https://www.figma.com/file/a1nkbWgbgjRlrOY9LVurTz/Comm-%2F-Desktop-app?node-id=11341%3A280530&mode=dev
Depends on D8417