Details
Before testing, please apply the entire web stack.
- Create a community with three users.
- Create a private chat for two chosen users.
- Mention private chat in community chat (e. g. @[[256|8282:default text]]).
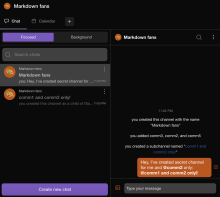
For users assigned to previously created private chat, the mention should be bold and render current thread name:
For users who are not in private chat, the mention should be rendered with plain text message style:
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
| web/markdown/markdown-chat-mention.react.js | ||
|---|---|---|
| 10 ↗ | (On Diff #30111) | Is this prop used somewhere else? |
| web/markdown/markdown-chat-mention.react.js | ||
|---|---|---|
| 29–30 ↗ | (On Diff #30111) | Is the memoization necessary? It doesn't seem like an expensive component... Moreover you will be passing a different text all the time, so it doesn't seem like the memoization can help much, since
(source) |
| web/markdown/markdown-chat-mention.react.js | ||
|---|---|---|
| 10 ↗ | (On Diff #30111) | It is not, will add it in the next diff! |
| 29–30 ↗ | (On Diff #30111) | I added memoization based on the reasoning in D5553. Since the hasAccessToChat flag is a 'decision maker' and the calculations are not expensive, memoization is not necessary. Thanks for sharing those interesting resources! |
| web/markdown/markdown-chat-mention.react.js | ||
|---|---|---|
| 20 ↗ | (On Diff #30564) | Then probably it's better to wrap <a> with <strong> |
| web/markdown/markdown.css | ||
| 73 ↗ | (On Diff #30564) | div.markdown a styles are applied and cursor: pointer also so I'm assuming that all default styles are applied. |
| 80 ↗ | (On Diff #30564) | To match user mention styles (we render strong tag for chat mentions, but as said in above comment, wrapping <a> with <strong> should enable color inheritance). |
| web/markdown/markdown-chat-mention.react.js | ||
|---|---|---|
| 20 ↗ | (On Diff #30564) | This shouldn't change too much - the rule about not including one anchor within another is about any descendants and not just children. Also, maybe we should put strong inside a - what do you think? |