Details
Before testing, please apply the entire native stack.
- Create a community with three users.
- Create a private chat for two chosen users.
- Mention private chat in community chat (e. g. @[[256|8282:default text]]).
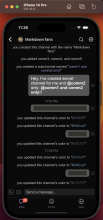
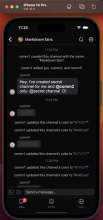
For users assigned to previously created private chat, the mention should be bold and render current thread name:
For users who are not in private chat, the mention should be rendered with plain text message style:
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
Match useNavigateToThreadWithFadeAnimation hook code with useAnimatedNavigateToSidebar
Now that you removed the style prop, wouldn't you need to include a bolded style here directly on the Text component? Or are you doing that in a later diff
| native/markdown/markdown-chat-mention.react.js | ||
|---|---|---|
| 12 | Is this needed? | |
Also - what makes the text not bold if the user can't access the chat, now that the style prop is passed from the parent?
Oh I see, It's done in the parent. I think it'd be best if we were checking the permissions in one place - can you move it to this component please? Since you are already checking hasAccessToChat here
| native/markdown/markdown-chat-mention.react.js | ||
|---|---|---|
| 11 ↗ | (On Diff #30555) | It's used in {...rest} below, and I assume it's specified here to override the optionality in the base (Although I'm not sure if that's overwritten by the ...TextProps that follows...) |
| 19–23 ↗ | (On Diff #30555) | It's not empty, it's being forwarded props.children via {...rest} |
| native/markdown/markdown-chat-mention.react.js | ||
|---|---|---|
| 19–23 ↗ | (On Diff #30555) | Ok, that makes sense. But I think it would be less confusing if we destructured children from props and used it explicitly as a child of Text. |