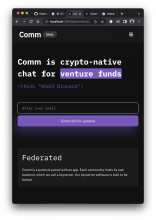
This diff introduces the mobile nav component and the styles to go with it. This diff is just the component and the next couple of diffs will introduce the animation for it and integration of it into the landing page.
Linear Task: https://linear.app/comm/issue/ENG-3424/update-the-nav-header
Depends on D7759